かっこいいLPを作りたい!!
本日もお越し頂きありがとうございます。
子連れ料理人ブロガーYaffeeです。
今回のお話は、
「The Thorならちょ~簡単!!
ランディングページ(LP)で、見やすさと直帰率を改善!!」
について
ブロガーの皆さん、突然ですが「ランディングページ」って作っていますか??
「ランディングページって何??」と疑問に思っている方も多いと思います。
ランディングページには、広い意味と狭い意味の2つのパターンがあります。
グーグルアナリティクスなどで確認できる広い意味での「ランディングページ」は、訪問者が最初に訪れるページのこと。
そして狭い意味でのランディングページとは、訪問者のアクションを誘導することに特化したページのことです。
今回は、後者の「訪問者のアクションを誘導することに特化したページ」についてお話していこうと思います!!
例えば、僕のメインブログならこのページがランディングページです。
↑↑↑
ウイスキーを愛する料理人としてウイスキー・料理に関するブログも運営中です!
よかったら、こちらのブログもご覧ください!!
当ブログのランディングページは、ブログタイトルをクリックすると飛ぶようになっています!!
ランディングページ(LP)とは??


今回紹介する「ランディングページ(LP)」とは、
訪問者のアクションを誘導することに特化したページのこと。
つまり、プラットフォームとなるような記事のことです。
ランディングページを設定する・しないでは大きな違いがあります。
その大きな違いをランディングページを設定するメリット・デメリットからご紹介していこうと思います!!
ランディングページを設定するメリット・デメリット


- ページ滞在時間が伸びやすい!!
- 直帰率が下がる!!
- コンテンツの充実化
- アクセス数UP
などなど
ほかにもメリットはたくさんありますがひとまずこの4つかなと思います。
ランディングページを設置することで、ページの滞在時間が伸びやすいです。
多くのページが一度に確認でき、多くの記事にアクセスできるのでページ全体を通して滞在時間が伸びやすく、また直帰率も下がります。
- 制作が大変で、一から作るとプロの知識が必要。
- ブログツールによっては、作れないものもある。
- 設定が難しい。
はっきり言って、プログラミングの知識がないとランディングページを作ることは困難です。。
素人が一から作るのは、よっぽど勉強しないと厳しいかなと思います。
ただ、僕が使っているブログテーマ「The Thor」ならこれがめっちゃ簡単にできちゃいます!!!


その手順を、ご紹介させていただきます!!
The Thorなら簡単!!ランディングページの作り方


まず、固定ページに2個新しいページを作ります。
一つは「Home・HOME・ホーム」などといったタイトルにし、一つは「記事一覧」などにします。
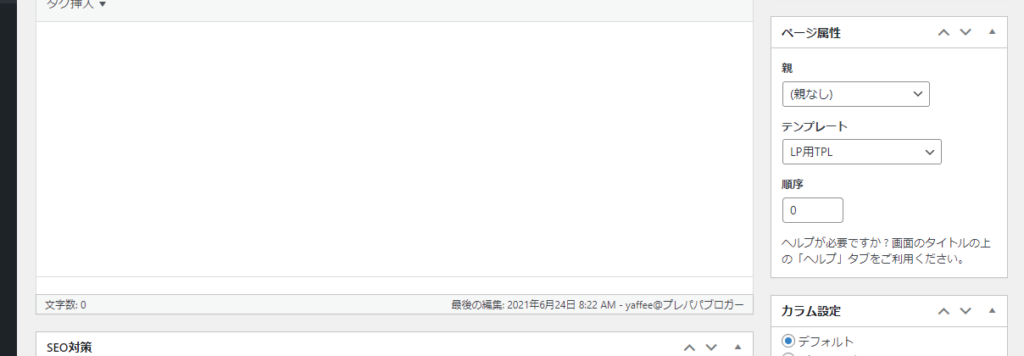
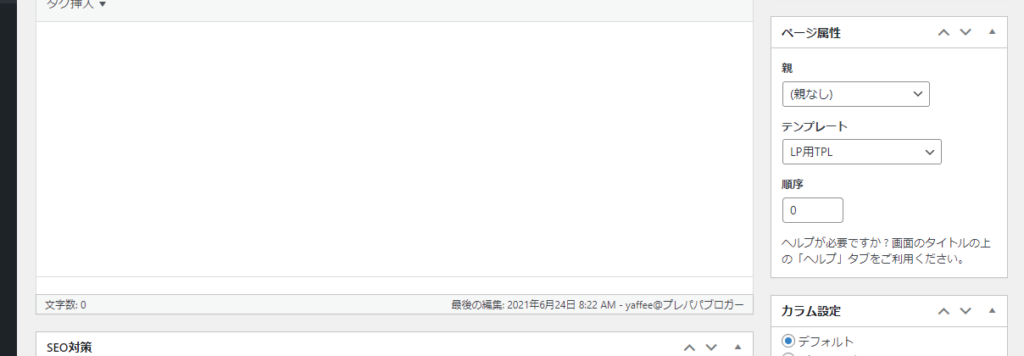
「Home・HOME・ホーム」とつけた方の固定ページの『ページ属性』の場所を
- 親……(親なし)
- テンプレート……LP用TPL
と設定。


あとは何も記入しないで公開します。
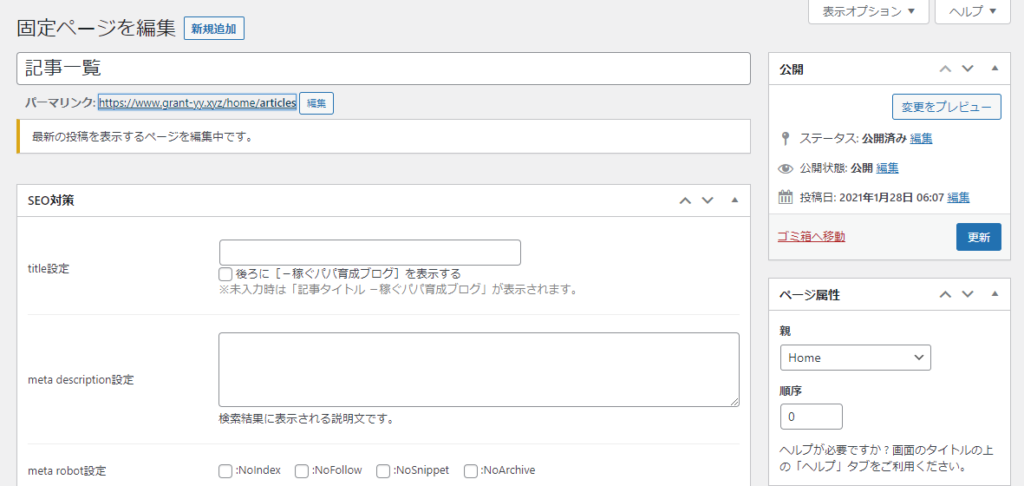
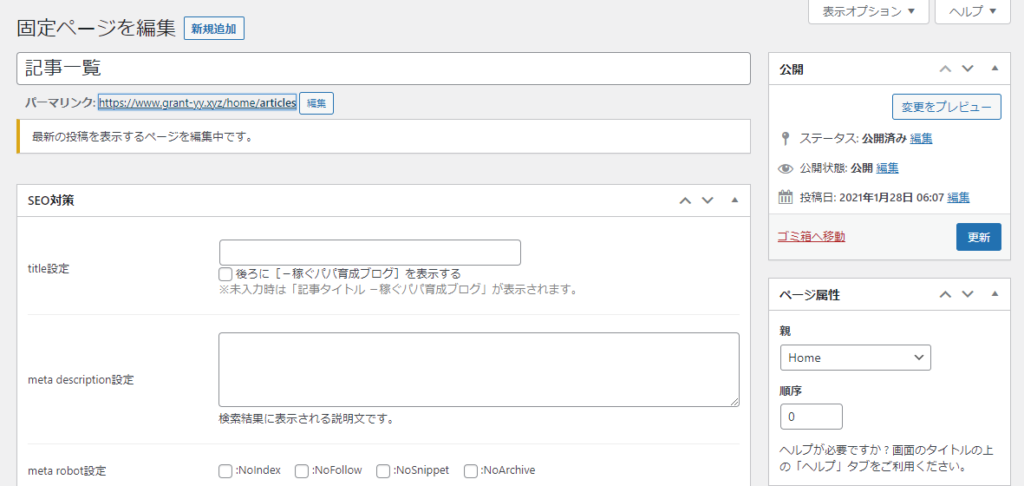
そして記事一覧の方のページ属性は
- 親……「Home・HOME・ホーム」
- テンプレート……なし
と設定し、
URLを「articles」などにして公開します。





このページを「noindex」にする方もいらっしゃいますが、僕はnoindexにしません。
noindexにするとサーチコンソールでエラーページとなるので、ない方がいいかなと思いつけてません。
そしたら、外観→カスタマイズ→ホームページの順に開いていき、設定します。
- ホームページの表示→「固定ページ」
- ホームページ→「Home・HOME・ホーム」
- 投稿ページ→記事一覧
に変更


そして、外観→カスタマイズ→TOPページの設定[THE]からカスタマイズしていきます。
メインビジュアル設定がこの部分を変えるものです。


まだ変更してなかったですが「活字嫌いな5桁ブロガーが学びながら教えるブログのノウハウ!!」の場所が、
「メインビジュアル下お知らせ設定」の箇所です。
続いて「カーセルスライダー」!!
これを『表示』とするとこのようになります。





このカーセルスライダーものすごく見やすくていいのですが、画像読み込み中に大きく画像が動くので、当ブログの方では「非表示」にし、ウイスキーブログの方では「表示」としています。
設定し始めたばかりは、CLSの問題がかなり大きかったですが、しばらく放置するとだんだん動くことも少なくなり、解消されてきました。


そして「ピックアップ3記事設定」はこんな感じです!!
「カテゴリ最新記事設定」はヘッタ―エリア近くになります。





記事ランキング設定は、アクセス数がある一定数ないと表示されません。
ウイスキーブログの方では設定してますが、当ブログの方ではどちらにしろ表示されないので「非表示」としています。
また、外観→カスタマイズ→ウィジットから
ウィジットを追加するとより自由なカスタマイズができます!!
あとは自由にカスタマイズ!!
The Thorでランディングページ(LP)を作るとかなり自由かつプロが作ったようなデザインが作れます!!
ただ、PC画面専用に個別に見やすくしたランディングページは作れないようです。
そのため、PC画面ではやや見にくいかも。。。
ただスマホやタブレット画面ではかなり見やすいランディングページとなっているのではないでしょうか?
今スマホからのアクセスが主流だと思うので、スマホから見やすいランディングページならいいのかなと思います。
PC画面専用のランディングページを設定したい人には、
The Thorのランディングページは向いていないかもしれません。
[afTag id=1317]
最後に……


最後までお読みいただきありがとうございます。
今回のお話いかがだったでしょうか?
WordPressならこういったことができますが、ほかのブログツールだとなかなかできないかと思います。
WordPressを使っていてまだランディングページを設定していない方、ぜひこの機会に設定してみてはいかがでしょうか??
それでは良いブロガーライフを!!
また次回もよろしくお願いします。